Atas permintaan dari rakan kita Lana, kita sediakan satu panduan di sini bagaimana caranya untuk membesarkan imej apabila diklik di atasnya. Sila klik gambar berikut sebagai contoh apa yang dimaksudkan:

Sekiranya anda menggunakan fungsi 'Insert Image' blogger di bawah 'Compose' mode untuk memuat naik gambar ke dalam pos blog anda, atau gambar yang digunakan disimpan dalam hos luar yang lain, kod yang diberi adalah lebih kurang seperti berikut:
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYxIBSMlqpFpa6OVkeeuVOfrd9beofW91srSvNRTerei7dzA1vjUpy4vo8-Q5GPwDDdjHg5gA5zznBVIV74BZ7HMjpKfpVAL4O3llbZ0clJj08eCgxjFR_M4CX0HL0O3sY8x_X32IBTpJn/s1600-h/aishwarya-rai-politician.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYxIBSMlqpFpa6OVkeeuVOfrd9beofW91srSvNRTerei7dzA1vjUpy4vo8-Q5GPwDDdjHg5gA5zznBVIV74BZ7HMjpKfpVAL4O3llbZ0clJj08eCgxjFR_M4CX0HL0O3sY8x_X32IBTpJn/s320/aishwarya-rai-politician.jpg" /></a> |
Untuk menggunakan teknik image magnifier ini sila hapuskan (delete) pautan warna merah dalam contoh di atas. Yang perlu digunakan adalah tag <img ...> sahaja dengan beberapa tambahan class="magnify" data-magnifyby="3" ("4" atau "5" untuk imej yang lebih besar), gantikan 's320' menjadi 's800' seperti berikut:
<img border="0" class="magnify" data-magnifyby="3" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYxIBSMlqpFpa6OVkeeuVOfrd9beofW91srSvNRTerei7dzA1vjUpy4vo8-Q5GPwDDdjHg5gA5zznBVIV74BZ7HMjpKfpVAL4O3llbZ0clJj08eCgxjFR_M4CX0HL0O3sY8x_X32IBTpJn/s800/aishwarya-rai-politician.jpg" /> |
class="magnify" - tag ini MESTI dimasukkan jika tidak magnify tidak akan berfungsi.
data-magnifyby="3" bermaksud gambar akan dibesarkan 3 kali ganda dari saiz asalnya, boleh dijadikan "1.5", "2", "4" dan seterusnya.
data-magnifyduration="1000" adalah pilihan yang boleh dimasukkan untuk menentukan tempoh selama mana gambar itu dibesarkan dan selepas tempoh yang dinyatkan secara otomatik dia kembali ke saiz asalnya. Nilai "500" untuk tempoh masa setengah (1/2) saat, "1000" untuk 1 saat, "2000" untuk 2 saat dan seterusnya.
Teknik atau hack ini dinamakan 'jQuery Image Magnify' menggunakan 'javascript' yang telah dicipta atau dibangunkan oleh tim dari Dynamicdrive.com. Script boleh juga diperolehi dari laman ini.
Tiga (3) fail javascript yang akan digunakan untuk teknik ini adalah:
- magnify.cur (memerlukan hos luar)
- jquery.magnifier.js (juga memerlukan hos luar)
- satu script yang perlu dimsukkan ke dalam kod template (disertakan di bawah)
Fail-fail di atas memerlukan hos luaran untuk berfungsi jadi anda perlu membuka satu akaun percuma di http://ripway.com/ sebagai hos untuk menyimpan dan mengendalikan kedua-dua fail imej cursor 'magnify.cur' dan script 'jquery.magnifier.js'. Muat naik kedua fail ini dalam ripway.com dan catatkan pautannya. Oleh kerana kita menggunakan akaun percuma (tidak berbayar) sudah tentulah had bandwidth yang diberi adalah sangat minima, anda dinasihatkan membuka akaun sendiri elakkan dari menggunakan pautan milik orang lain untuk menghindarkan sebarang masalah lebihguna bandwidth kemudian nanti. Bandwidth untuk satu blog sendiri dengan akaun percuma adalah lebih dari mencukupi.
Bagaimana cara mendaftar dengan hos ripway.com sila baca panduan Daftar Untuk Akaun Percuma Hos Fail Javascript
Antara laman web yang dikenalpasti menyediakan khidmat hotlink percuma untuk fail javascript adalah:
Atau sila maklumkan kami jika ada hos lain yang lebih baik, terjamin dan percuma. Hos percuma selalunya mensyaratkan mesti ada aktiviti dalam tempoh 30 hari untuk mengelakkan fail atau akaun dihapus.
1. Fail imej Cursor 'magnify.cur'.
1.1 Dapatkan dan muat turun fail imej cursor 'magnify.cur' di sini dynamicdrive.com. Simpan fail ini dalam komputer anda (Notepad) dan muat naik dalam ripway.com.
1.2 Contoh pautan yang akan dicapai di ripway.com seperti berikut:
1.2 Contoh pautan yang akan dicapai di ripway.com seperti berikut:
2. Fail Script 'jquery.magnifier.js'
2.1 Anda boleh copy script berikut dan beri nama fail sebagai 'jquery.magnifier.js' dan simpan dalam komputer anda menggunakan perisian Notepad untuk dimuat naik dalam ripway.com. Atau anda boleh muat turun dari laman 'Dynamicdrive.com' di atas. (Sila baca keterangan penting di bawah):
/* jQuery Image Magnify script v1.0 * Last updated: July 13th, 2009. This notice must stay intact for usage * Author: Dynamic Drive at http://www.dynamicdrive.com/ * Visit http://www.dynamicdrive.com/ for full source code */ jQuery.noConflict() jQuery.imageMagnifier={ dsettings: { magnifyby: 3, //default increase factor of enlarged image duration: 500, //default duration of animation, in millisec imgopacity: 0.2 //opacify of original image when enlarged image overlays it }, cursorcss: 'url(alamat-pautan-hos), -moz-zoom-in', //Value for CSS's 'cursor' attribute, added to original image zIndexcounter: 100,imgshells: [], refreshoffsets:function($window, $target, warpshell){ var $offsets=$target.offset() var winattrs={x:$window.scrollLeft(), y:$window.scrollTop(), w:$window.width(), h:$window.height()} warpshell.attrs.x=$offsets.left //update x position of original image relative to page warpshell.attrs.y=$offsets.top warpshell.newattrs.x=winattrs.x+winattrs.w/2-warpshell.newattrs.w/2 warpshell.newattrs.y=winattrs.y+winattrs.h/2-warpshell.newattrs.h/2 if (warpshell.newattrs.x warpshell.newattrs.x=winattrs.x+5 } if (warpshell.newattrs.y jQuery.imageMagnifier.magnify($, $imgref, options) } else if (this.complete){ //account for IE not firing image.onload jQuery.imageMagnifier.magnify($, $imgref, options) } else{ $(this).bind('load', function(){ jQuery.imageMagnifier.magnify($, $imgref, options) }) } }) }; //** The following applies the magnify effect to images with class="magnify" and optional "data-magnifyby" and "data-magnifyduration" attrs //** It also looks for links with attr rel="magnify[targetimageid]" and makes them togglers for that image jQuery(document).ready(function($){ var $targets=$('.magnify') $targets.each(function(i){ var $target=$(this) var options={} if ($target.attr('data-magnifyby')) options.magnifyby=parseFloat($target.attr('data-magnifyby')) if ($target.attr('data-magnifyduration')) options.duration=parseInt($target.attr('data-magnifyduration')) $target.imageMagnifier(options) }) var $triggers=$('a[rel^="magnify["]') $triggers.each(function(i){ var $trigger=$(this) var targetid=$trigger.attr('rel').match(/\[.+\]/)[0].replace(/[\[\]']/g, '') //parse 'id' from rel='magnify[id]' $trigger.data('magnifyimageid', targetid) $trigger.click(function(e){ $('#'+$(this).data('magnifyimageid')).trigger('click.magnify') e.preventDefault() }) }) }) |
2.2 Penting: Sebelum disimpan dan sebelum dimuat naik ke dalam ripway.com sila cari tag berikut dalam script di atas:
cursorcss: 'url(alamat-pautan-hos), -moz-zoom-in', //Value for CSS's 'cursor' |
2.3 Ganti dan masukkan (alamat-pautan-hos)di atas dengan pautan fail 'magnify.cur' dari ripway.com seperti contoh berikut:
cursorcss: 'url( http://h1.ripway.com/ibnunurdin/magnify.cur), -moz-zoom-in', //Value for CSS's 'cursor' |
3. Script yang perlu dimasukkan ke dalam template blog anda.
3.1 Copy script berikut untuk dimasukkan ke dalam kod template blog anda. (Sebelum itu baca keterangan di bawahnya terlebih dahulu):
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"> </script> <script src="pautan-hos-jquery-script" type="text/javascript"> /************************************************ jQuery Image Magnify- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com) * This notice MUST stay intact for legal use * Visit Dynamic Drive at http://www.dynamicdrive.com/ for this script and 100s more ***********************************************/ </script> |
3.2 Tag berikut dalam script di atas hendaklah diganti dengan alamat pautan hos bagi fail script 'jquery.magnifier.js':
<script src="pautan-hos-jquery-script" type="text/javascript"> |
3.3 seperti contoh berikut:
<script src=" http://h1.ripway.com/ibnunurdin/jquery.magnifier.js" type="text/javascript"> |
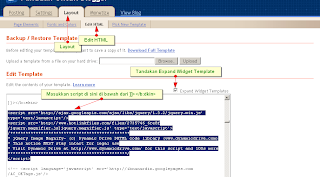
3.4 Setelah itu masukkan script di atas ke dalam template blog anda tempatnya di sebelah bawah tag ]]><b:skin> sebelum tag </head> seperti berikut:
3.5 Jangan lupa SAVE template anda.
Diharap penjelasan diatas boleh dan mudah difahami sebagai panduan.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanpemblog.blogspot.com/




Post a Comment