Muzik Dalam Blog
9:54 AM
Untuk memainkan musik, komputer anda perlu ada plugin quicktime terlebih dahulu. Jika musik tidak berfungsi dalam komputer anda sila dapatkan dan install plugin quicktime di Apple Quicktime.
Anda perlu terlebih dahulu menyimpan fail MP3 musik yang anda suka dalam komputer anda. Lain-lain fail musik seperti WAV atau MID juga boleh digunakan. Gunakan pencarian Google untuk mendapatkan fail musik yang anda gemari.
Fail musik yang ada dalam simpanan komputer anda perlu dimuatnaik terlebih dahulu dalam mana-mana hos luar untuk fail musik. Terdapat banyak khidmat percuma yang menyediakan hos untuk fail musik dalam internet, sila cari melalui enjin pencarian menggunakan kunci kata "free music hosting".
Alamat pautan kepada hos fail musik anda akan digunakan untuk musik berkenaan. Musik contoh yang digunakan di bawah adalah lagu lama gitaris terkenal Santana dan lagu ini disimpan dalam server Google Page Creator di alamat:
Kod yang digunakan untuk memainkan music dalam blog anda adalah seperti berikut:
width: untuk ukuran lebar
height: untuk ukuran tinggi
autostart : taip "true" jika ada anda ingin musik dimainkan secara otomatic bila blog dibuka atau "false" untuk biarkan pengunjung blog yang akan memilih untuk memainkannya.
ALAMAT_URL_HOS_FAIL_MUSIK_ANDA: pautan terus kepada hos musik anda disimpan.
Kod yang digunakan dalam contoh player di bawah:
Elakkan supaya tidak memainkan musik tersebut secara otomatik, banyak pengunjung mungkin akan segera meninggalkan blog anda, beri mereka pilihan untuk memainkan sendiri jika mereka suka dengan musik yang dihidangkan. Musik yang disukai ramai akan membuat pengunjung meluangkan lebih banyak masa dalam blog anda.
Sila gunakan pilihan Edit HTML mode jika anda ingin masukkan kod ini ke dalam pos.
Untuk masukkan dalam sidebar blog pilih Page Elements di bawah Layout dan pilih salah satu Add a Gadget:
Pilh HTML/JavaScript dalam Configure Add a Gadget:
Masukkan kod di atas dalam ruangan content:
Sekian, selamat mencuba dan selamat berjaya.
ebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanpemblog.blogspot.com/


Anda perlu terlebih dahulu menyimpan fail MP3 musik yang anda suka dalam komputer anda. Lain-lain fail musik seperti WAV atau MID juga boleh digunakan. Gunakan pencarian Google untuk mendapatkan fail musik yang anda gemari.
Fail musik yang ada dalam simpanan komputer anda perlu dimuatnaik terlebih dahulu dalam mana-mana hos luar untuk fail musik. Terdapat banyak khidmat percuma yang menyediakan hos untuk fail musik dalam internet, sila cari melalui enjin pencarian menggunakan kunci kata "free music hosting".
Alamat pautan kepada hos fail musik anda akan digunakan untuk musik berkenaan. Musik contoh yang digunakan di bawah adalah lagu lama gitaris terkenal Santana dan lagu ini disimpan dalam server Google Page Creator di alamat:
http://ibnunurdin.googlepages.com/BlackMagicWoman-Santana.mp3 |
Kod yang digunakan untuk memainkan music dalam blog anda adalah seperti berikut:
<embed width="250" height="50" autostart="false" src="ALAMAT_URL_HOS_FAIL_MUSIK_ANDA"/></embed> |
width: untuk ukuran lebar
height: untuk ukuran tinggi
autostart : taip "true" jika ada anda ingin musik dimainkan secara otomatic bila blog dibuka atau "false" untuk biarkan pengunjung blog yang akan memilih untuk memainkannya.
ALAMAT_URL_HOS_FAIL_MUSIK_ANDA: pautan terus kepada hos musik anda disimpan.
Kod yang digunakan dalam contoh player di bawah:
<embed autostart="false" height="50" src="http://sites.google.com/site/calipsoprojectsite/home/lagu-lagu-lama/fail-teks/BlackMagicWoman-Santana.mp3" width="250"></embed> |
Black Magic Woman
Elakkan supaya tidak memainkan musik tersebut secara otomatik, banyak pengunjung mungkin akan segera meninggalkan blog anda, beri mereka pilihan untuk memainkan sendiri jika mereka suka dengan musik yang dihidangkan. Musik yang disukai ramai akan membuat pengunjung meluangkan lebih banyak masa dalam blog anda.
Sila gunakan pilihan Edit HTML mode jika anda ingin masukkan kod ini ke dalam pos.
Untuk masukkan dalam sidebar blog pilih Page Elements di bawah Layout dan pilih salah satu Add a Gadget:
Pilh HTML/JavaScript dalam Configure Add a Gadget:
Masukkan kod di atas dalam ruangan content:
Sekian, selamat mencuba dan selamat berjaya.
ebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanpemblog.blogspot.com/

Kod Hexadecimal Warna - XHTML
4:36 AM
Senarai warna dan kod 'hexadecimal' sebagai panduan:-
Sekiranya anda dapati tulisan ini berguna dan boleh membantu sila buat pautan (link) dari blog anda ke blog ini. Alamat URL induk ialah: http://panduanpemblog.blogspot.com/
Sekiranya anda dapati tulisan ini berguna dan boleh membantu sila buat pautan (link) dari blog anda ke blog ini. Alamat URL induk ialah: http://panduanpemblog.blogspot.com/
Ikon Skroll Ke Atas Dalam Pos Blog (Scroll To Top)
5:46 AM
Panduan bagaimana menyediakan ikon anak panah yang apabila diklik skrin akan skrol ke atas dalam blog secara otomatik. Dalam blog ini apabila anda skrol ke bawah menggunakan bar navigasi sebelah kanan atau menggunakan mouse anda dapati ikon anak panah menghala ke atas akan muncul di sudut kiri bahagian bawah blog. Jika anda klik ikon anak panah ini skrin secara otomatik akan skrol ke atas.
Cara memasangnya:
Copy ikon anak panah berikut dengan mengklik mouse sebelah kanan dan pilih Save Image As. Muatnaik ikon ini dalam hos photobucket atau hos imej anda yang lain dan catatkan pautan hotlinknya. Sila ikut panduan Muat Naik Imej Dalam Photobucket Dan Pautannya

Contoh pautan:
Contoh kod javascript yang akan digunakan adalah seperti di bawah. Masukkan pautan hotlink ini dalam tempat yang ditunjukkan dalam kod javascript di bawah. Anda boleh juga mendapatkan kod javascript ini dengan memuatturun file "scrolltopcontrol.js" dari laman Dynamic Drive:
Atau copy fail javascript di bawah beri sebarang nama fail yang sesuai dan muatnaik dalam hos fail javascript serta catakan pautannya. PASTIKAN PAUTAN HOTLINK IKON ANAK PANAS DI ATAS TELAH DIMASUKKAN KE DALAM TEMPAT YANG DITUNJUKKAN DALAM FAIL JAVASCRIPT BERIKUT SEBELUM DIMUATNAIK KEDALAM HOS. Sila ikut panduan Daftar Dengan ripway.com Untuk Hos Fail Javascript
Setelah dihoskan contoh pautan hotlink bagi fail javascript di atas adalah seperti berikut:
Masukkan pautan hotlink fail javascript ini dalam kod HTML berikut ditempat yang ditunjukkan:
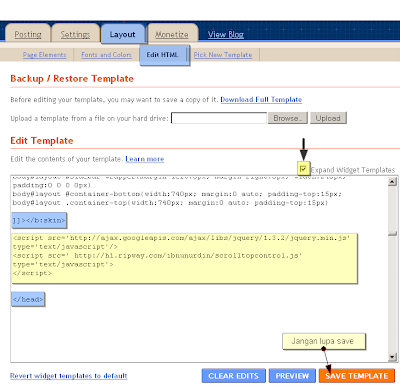
Copy kod Html di atas dan masukkan dalam template kod blog anda tempatnya selepas tag ]]><b:/skin> sebelum tag </head>. (Layout -> Edit HTML -> Expand Widget Templates):
Sekian, selamat mencuba dan selamat berjaya.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanpemblog.blogspot.com/
Cara memasangnya:
Copy ikon anak panah berikut dengan mengklik mouse sebelah kanan dan pilih Save Image As. Muatnaik ikon ini dalam hos photobucket atau hos imej anda yang lain dan catatkan pautan hotlinknya. Sila ikut panduan Muat Naik Imej Dalam Photobucket Dan Pautannya

Contoh pautan:
<img src="http://i143.photobucket.com/albums/r153/kupia/up.png" style="height: 48px; width: 48px;" />
Contoh kod javascript yang akan digunakan adalah seperti di bawah. Masukkan pautan hotlink ini dalam tempat yang ditunjukkan dalam kod javascript di bawah. Anda boleh juga mendapatkan kod javascript ini dengan memuatturun file "scrolltopcontrol.js" dari laman Dynamic Drive:
Atau copy fail javascript di bawah beri sebarang nama fail yang sesuai dan muatnaik dalam hos fail javascript serta catakan pautannya. PASTIKAN PAUTAN HOTLINK IKON ANAK PANAS DI ATAS TELAH DIMASUKKAN KE DALAM TEMPAT YANG DITUNJUKKAN DALAM FAIL JAVASCRIPT BERIKUT SEBELUM DIMUATNAIK KEDALAM HOS. Sila ikut panduan Daftar Dengan ripway.com Untuk Hos Fail Javascript
| //** jQuery Scroll to Top Control script- (c) Dynamic Drive DHTML code library: http://www.dynamicdrive.com. //** Available/ usage terms at http://www.dynamicdrive.com (March 30th, 09') //** v1.1 (April 7th, 09'): //** 1) Adds ability to scroll to an absolute position (from top of page) or specific element on the page instead. //** 2) Fixes scroll animation not working in Opera. var scrolltotop={ //startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control //scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top). setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]}, controlHTML: '<img src="http://www.alamat-URL-hos-imej.com/.../...../...../up.png" style="width:48px; height:48px" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol" controlattrs: {offsetx:5, offsety:5}, //offset of control relative to right/ bottom of window corner anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links state: {isvisible:false, shouldvisible:false}, scrollup:function(){ if (!this.cssfixedsupport) //if control is positioned using JavaScript this.$control.css({opacity:0}) //hide control immediately after clicking it var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto) if (typeof dest=="string" && jQuery('#' dest).length==1) //check element set by string exists dest=jQuery('#' dest).offset().top else dest=0 this.$body.animate({scrollTop: dest}, this.setting.scrollduration); }, keepfixed:function(){ var $window=jQuery(window) var controlx=$window.scrollLeft() $window.width() - this.$control.width() - this.controlattrs.offsetx var controly=$window.scrollTop() $window.height() - this.$control.height() - this.controlattrs.offsety this.$control.css({left:controlx 'px', top:controly 'px'}) }, togglecontrol:function(){ var scrolltop=jQuery(window).scrollTop() if (!this.cssfixedsupport) this.keepfixed() this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false if (this.state.shouldvisible && !this.state.isvisible){ this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0]) this.state.isvisible=true } else if (this.state.shouldvisible==false && this.state.isvisible){ this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1]) this.state.isvisible=false } }, init:function(){ jQuery(document).ready(function($){ var mainobj=scrolltotop var iebrws=document.all mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7 browsers in standards mode mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body') mainobj.$control=$('<div id="topcontrol">' mainobj.controlHTML '</div>') .css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'}) .attr({title:'Scroll Back to Top'}) .click(function(){mainobj.scrollup(); return false}) .appendTo('body') if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text mainobj.togglecontrol() $('a[href="' mainobj.anchorkeyword '"]').click(function(){ mainobj.scrollup() return false }) $(window).bind('scroll resize', function(e){ mainobj.togglecontrol() }) }) } } scrolltotop.init() |
Setelah dihoskan contoh pautan hotlink bagi fail javascript di atas adalah seperti berikut:
http://h1.ripway.com/ibnunurdin/scrolltopcontrol.js
Masukkan pautan hotlink fail javascript ini dalam kod HTML berikut ditempat yang ditunjukkan:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/> <script src='http://h1.ripway.com/...................../scrolltopcontrol.js' type='text/javascript'gt; </script> |
Copy kod Html di atas dan masukkan dalam template kod blog anda tempatnya selepas tag ]]><b:/skin> sebelum tag </head>. (Layout -> Edit HTML -> Expand Widget Templates):
Sekian, selamat mencuba dan selamat berjaya.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanpemblog.blogspot.com/
Pautan Skrol Dalam Kotak iFrame (IFrame Scroller)
10:04 PM
Panduan untuk menyediakan iFrame Scroll dalam pos atau dalam sidebar blog.
Sila copy dan simpan dalam komputer anda fail external.htm dari laman http://www.dynamicdrive.com/dynamicindex2/iframe-scroller.htm:
Gunakan perisian Notepad sunting dan gantikan pautan dan tajuk dalam fail external.htm seperti yang berwarna merah berikut:
Gantikan dengan pautan yang hendak dicapai dengan tajuk berkenaan. Pautan yang digunakan dalam contoh pos ini adalah seperti berikut:
Hoskan fail external.htm ini dalam hos fail javascript dan catatkan pautan hotlinknya. Ikut panduan bagaimana cara Daftar Dengan Sigmirror Untuk Hos Fail Javascript.
Copy script berikut dan masukkan pautan hotlink fail external.htm di tempat yang ditunjukkan dan masukkan script ini samada dalam pos blog anda (bawah mode Edit HTML) atau masukkan dalam sidebar blog anda melalui Add a Gadget.
Sekian, selamat mencuba dan selamat berjaya.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanpemblog.blogspot.com/.
Salam hormat dari
Sila copy dan simpan dalam komputer anda fail external.htm dari laman http://www.dynamicdrive.com/dynamicindex2/iframe-scroller.htm:
Gunakan perisian Notepad sunting dan gantikan pautan dan tajuk dalam fail external.htm seperti yang berwarna merah berikut:
<html> <body> <div id="datacontainer" style="position:absolute;left:1px;top:10px;width:100%" onMouseover="scrollspeed=0" onMouseout="scrollspeed=cache"> <!-- ADD YOUR SCROLLER CONTENT INSIDE HERE --> <b>What's Hot</b></p> <p align="left"><strong><font face="Verdana"><small><a href="http://www.dynamicdrive.com/dynamicindex9/encrypter.htm" target="_top">Source code encrypter</a> </small></font></strong><br> <font face="Verdana" size="2">Scramble the source of any chunk of code using this unique script.</font></p> <p align="left"><strong><font face="Verdana"><small><a href="http://www.dynamicdrive.com/dynamicindex5/flashlink.htm" target="_top">Flashing links</a> </small></font></strong><br> <font face="Verdana"><small>Bring attention to special links, by making them flash!</small></font></p> <p align="left"><small><strong><font face="Verdana"><a href="http://www.dynamicdrive.com/dynamicindex13/roamcursor.htm" target="_top">Roaming Cursor</a> </font></strong></small><br> <small><font face="Verdana">Display a second, "roaming" cursor on your page with this fun animation script.</font></small></p> <p align="left"><font face="Verdana"><strong><a href="http://www.dynamicdrive.com/dynamicindex11/animatedtitle.htm" target="_top"><small>Animated Document title</small></a><br> </strong><small>Animate into view your document's title!</small></font> <!-- END SCROLLER CONTENT --> </div> <script type="text/javascript"> /*********************************************** * IFRAME Scroller script- © Dynamic Drive DHTML code library (www.dynamicdrive.com) * This notice MUST stay intact for legal use * Visit Dynamic Drive at http://www.dynamicdrive.com/ for full source code ***********************************************/ //Specify speed of scroll. Larger=faster (ie: 5) var scrollspeed=cache=2 //Specify intial delay before scroller starts scrolling (in miliseconds): var initialdelay=500 function initializeScroller(){ dataobj=document.all? document.all.datacontainer : document.getElementById("datacontainer") dataobj.style.top="5px" setTimeout("getdataheight()", initialdelay) } function getdataheight(){ thelength=dataobj.offsetHeight if (thelength==0) setTimeout("getdataheight()",10) else scrollDiv() } function scrollDiv(){ dataobj.style.top=parseInt(dataobj.style.top)-scrollspeed "px" if (parseInt(dataobj.style.top)<thelength*(-1)) dataobj.style.top="5px" setTimeout("scrollDiv()",40) } if (window.addEventListener) window.addEventListener("load", initializeScroller, false) else if (window.attachEvent) window.attachEvent("onload", initializeScroller) else window.onload=initializeScroller </script> </body> </html> |
Gantikan dengan pautan yang hendak dicapai dengan tajuk berkenaan. Pautan yang digunakan dalam contoh pos ini adalah seperti berikut:
<html> <body> <div id="datacontainer" style="position:absolute;left:1px;top:10px;width:100%" onMouseover="scrollspeed=0" onMouseout="scrollspeed=cache"> <!-- ADD YOUR SCROLLER CONTENT INSIDE HERE --> <b>Panas</b></p> <p align="left"><strong><font face="Verdana"><small><a href="http://panduanpemblog.blogspot.com/2009/08/rating-bintang-lima-pada-pos-blog.html" target="_top">Rating Bintang Lima Pada Pos</a> </small></font></strong><br> <font face="Verdana"><small>Rating Bintang Lima Pada Pos Blog Anda</small></font></p> <p align="left"><small><strong><font face="Verdana"><a href="http://panduanpemblog.blogspot.com/2009/08/pasang-statcounter-kunter-pengunjung.html" target="_top">Pasang Kaunter Pengunjung Dalam Blog</a> </font></strong></small><br> <small><font face="Verdana">Pasang kaunter jumlah pengunjung dalam blog anda</font></small></p> <p align="left"><font face="Verdana"><strong><a href="http://panduanpemblog.blogspot.com/2009/03/writeobjects.html" target="_top"><small>Imej Selak (Page Peel) Untuk Blog</small></a><br> </strong><small>Imej Selak (Page Peel) Dalam Blog Anda</small></font> <p align="left"><font face="Verdana"><strong><a href="http://panduanpemblog.blogspot.com/2009/03/salji-turun-dalam-blog-versi-2.html" target="_top"><small>Salji Turun Dalam Blog</small></a><br> </strong><small>Salji Turun Dalam Blog</small></font> <p align="left"><font face="Verdana"><strong><a href="http://pandunewblogger.blogspot.com/2009/09/daftar-dengan-sigmirror-untuk-hos-fail.html" target="_top"><small>Daftar Dengan Sigmirror Untuk Hos Fail Javascript</small></a><br> </strong><small>Daftar Dengan Sigmirror Untuk Hos Fail Javascript</small></font> <!-- END SCROLLER CONTENT --> </div> <script type="text/javascript"> /*********************************************** * IFRAME Scroller script- © Dynamic Drive DHTML code library (www.dynamicdrive.com) * This notice MUST stay intact for legal use * Visit Dynamic Drive at http://www.dynamicdrive.com/ for full source code ***********************************************/ //Specify speed of scroll. Larger=faster (ie: 5) var scrollspeed=cache=2 //Specify intial delay before scroller starts scrolling (in miliseconds): var initialdelay=500 function initializeScroller(){ dataobj=document.all? document.all.datacontainer : document.getElementById("datacontainer") dataobj.style.top="5px" setTimeout("getdataheight()", initialdelay) } function getdataheight(){ thelength=dataobj.offsetHeight if (thelength==0) setTimeout("getdataheight()",10) else scrollDiv() } function scrollDiv(){ dataobj.style.top=parseInt(dataobj.style.top)-scrollspeed "px" if (parseInt(dataobj.style.top)<thelength*(-1)) dataobj.style.top="5px" setTimeout("scrollDiv()",40) } if (window.addEventListener) window.addEventListener("load", initializeScroller, false) else if (window.attachEvent) window.attachEvent("onload", initializeScroller) else window.onload=initializeScroller </script> </body> </html> |
Hoskan fail external.htm ini dalam hos fail javascript dan catatkan pautan hotlinknya. Ikut panduan bagaimana cara Daftar Dengan Sigmirror Untuk Hos Fail Javascript.
Copy script berikut dan masukkan pautan hotlink fail external.htm di tempat yang ditunjukkan dan masukkan script ini samada dalam pos blog anda (bawah mode Edit HTML) atau masukkan dalam sidebar blog anda melalui Add a Gadget.
<script type="text/javascript"> /*********************************************** * IFRAME Scroller script- © Dynamic Drive DHTML code library (www.dynamicdrive.com) * This notice MUST stay intact for legal use * Visit Dynamic Drive at http://www.dynamicdrive.com/ for full source code ***********************************************/ //specify path to your external page: var iframesrc="http://www.sigmirror.com/files/30700_jksfj/external.htm]external.htm" //You may change most attributes of iframe tag below, such as width and height: document.write('<iframe id="datamain" src="' iframesrc '" width="150px" height="200px" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="1" scrolling="no"></iframe>') </script> |
Sekian, selamat mencuba dan selamat berjaya.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanpemblog.blogspot.com/.
Salam hormat dari
MyBlogLog
Sponsor
Powered by Blogger.
Soal Jawab Agama
Trafik
Recent Posts
Pages
Follow
All Posts
- Halaman Utama
- Tab Menu Pages Untuk Template Ethereal Blogger
- Button Berapa Pengunjung Blog Semasa
- Shoutbox Tersembunyi Di Tepi
- Gadget Follower Guna Google Friend Connect
- Hos Fail JavaScript di Project Hosting On Google Code
- Cara Pinda Post Date Header
- Butang Like Facebook Dalam Blog
- Shopping Cart Untuk Blog Jualan
- Cara Untuk Bagi Pengunjung Blog Muat Naik Dokument Dari Dalam Blog
- Kenapa Blog Terlalu Lembap Bila Dibuka?
- Hantar Pos Blog Melalui Emel
- Cuba Blogger dengan Pelayar Internet Google Chrome
- Halang Copy Dengan Right Click Mouse
- Merubah Struktur Template Blog Dengan Fungsi Design Blogger
- Muatturun Video Youtube
- Pasang Flag Counter Pengunjung Blog
- eReferrer Pengunjung ke Blog Anda
- Cross Browser Marquee
- Slide in Menu
- Playlist Lagu MP3
- Jadikan Gambar Berukuran Thumbnail Online
- Font Baru Dari Google
- Buat Drop Down Menu Sendiri
- Top Menu Link Pada Labels
- Skrip Slideshow Conveyor Belt
- Top Menu Untuk Template NotePad
- Blogger In Draft sebagai Default Papan Pemuka
- Alamat URL Pos
- Gambar Di Sebelah Perenggan Dalam Pos
- Tab Menu Navigasi
- Widget Nota Pendek Untuk Blog
- Struktur Template Blogger
- Tersangkut-sangkut Nonton Video Youtube?
- Latih Jari-jari Menaip Laju
- Borang Online Dalam Pos Blog
- Gadget Pos Yang Diminati Dari Google Friend Connect
- Kucing pun Menari Gembira
- Teks Dengan Kerdipan Lampu Neon
- Ping Blog Anda
- Iklan Adsense Dalam Blog
- Yahoo Messenger Pingbox Dalam Blog
- Status Yahoo Messenger Dalam Blog
- Jadikan Blog Sebagai Blog Pribadi (Private)
- Guna Domain Sendiri Untuk Blogger
- Huruf Permulaan Ukuran Besar Dalam Pos
- Menu Slide-In dari DynamicDrive.com
- Hos Gambar Di Picasa Web Album
- Pages Baru Dari Blogger (Menu Navigasi)
- Gadget Kucing Cute Dari Google
- Ikon Scroll to Top Dalam Blog
- Borang Contact Me Dari Kontactr
- Hos Fail Javascript | MP3 Di Google Sites
- Fungsi Baca Seterusnya (Read More) Dari Blogger
- Slide Power Point Dalam Pos Blog
- Pasang Iklan Nuffnang Dalam Blog
- Dokumen DPF Dalam Pos Blog
- Pasang StatCounter Dalam Blog
- Widget FaceBook Dalam Sidebar
- Buat Slideshow Guna Photobucket
- Buat Slideshow Guna Imageshack
- Pamir Gambar Guna Skrip Lightbox
- Besarkan Gambar Guna Image Magnifier
- Expando Gambar
- Pautan Pada Pos Lain LinkWithin
- Pasang Komen JS Kit
- Feedjit Live Traffic Dalam Blog
- Pos Terkini Dari Blogger
- Pos Terkini Dengan Gambar Thumbnail
- Komen Terkini Dari Blogger
- Masuk Shout Box cBox Dalam Sidebar
- Jadikan Template Minima Dark Tiga Kolom
- Export dan Import Blog Untuk Backup
- Panduan Mendaftar Blogger
- Masuk Tandatangan Bawah Pos
- Membuat Pos Baru (Post Editor)
- Masuk Gambar Dalam Pos
- Video Youtube Dalam Blog
- Kod Hexadecimal Warna
- Bagaimana Menyediakan Label Untuk Pos
- Sembunyikan Author, Tarikh, Waktu, Komen Dalam Pos
- Bagaimana Hapus Pos (Delete Post)
- Membuka Pos-pos Lama
- Mendapatkan Semula Blog Yang Telah Dihapus
- Cara HAPUS BLOG Yang Tidak Lagi Aktif
- Video Youtube Dalam Blog
- Bilangan Pos Dipaparkan Dalam Muka Depan
- 101 Tip Untuk Blogger
- Menukar Alamat URL Blog
- Susun Gambar Sebelah Menyebelah
- Scrolling Window Untuk Blog
- Rangkaian Template Percuma Untuk Blog
- Salji Turun Dalam Blog
- Salji Turun Dalam Blog Versi 2
- Muatnaik Gambar Dari Photobucket
- Muzik Dalam Blog
- Senaraikan Semua Pos Dalam Sidebar
- Kod Untuk Teks Bergerak
- Borang Email Subskripsi Feedburner Untuk Mengikuti Blog Anda
- Daftar Blog Dalam FeedBurner
- Daftar Dengan Blog Directory
- Daftar Dengan Enjin Pencarian
- Daftar Dengan Enjin Pencarian Yahoo
- Daftar Dengan Enjin Pencarian Google
- Daftar Dengan Enjin Pencarian Bing (MSN)
- Masukkan Imej Animasi
- Masukkan Flash Animasi Dalam Header
- Cara Tukar Template
- Cara Backup Blog
- Cara Hilangkan Blogger Navigatin Bar
- Pautan Dan Capaian Pada Laman Lain
Counter
Newbie
- Panduan Mendaftar Blogger
- Membuat Pos Baru
- Sunting Pos Lama
- Bilangan Pos Yang Perlu Dipaparkan
- Gadget Follower Dalam Blog
- Alamat URL Pos
- Alamat URL Blog
- Papan Pemuka Blogger (Dashboard)
- Menggunakan Kekunci Pintas (Shortcut)
- Hias Blog Dengan Google Gadget
- Hapus Pos Lama
- Imej Animasi Dalam Blog
- Tukar Nama Blog
- Senaraikan Semua Pos Dalam Sidebar
- Buat Blog Baru
- Cara Tukar Template
- Had Kemudahan Dibenarkan Dalam Satu Akaun Blogger