Halang Right Click Untuk Orang Copy Gambar
8:53 PM
Sekiranya bolg anda mengemukakan hasil ciptaan anda yang dilindungi oleh hakcipta berdaftar di sertakan di bawah satu skrip untuk digunakan sekiranya anda tidak mahu sebarang imej, gambar atau teks dalam blog anda disalin oleh orang lain.


Contoh skrip adalah seperti berikut. Salin skrip di http://panduanpemblog.blogspot.com/2009/09/halang-orang-copy-gambar-dengan-right.html:
Setelah salin log masuk dalam papan pemuka blogger melalui Blogger in Draft.
Pilih Layout dan pilih Page Elements:
Pilih salah satu Add a Gadget:
Dalam window Configure Add a Gadget pilih HTML/JavaScript:
Berikutnya dalam window Configure HTML/JavaScript masukkan skrip di atas dalam ruangan yang disediakan (Title lebih baik dibiarkan kosong):
Imej, gambar teks dan lain-lain yang anda papar dalam blog anda sekarang tidak boleh disalin dengan mouse right click.
Sekian, selamat mencuba dan selamat berjaya.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanpemblog.blogspot.com/.
Salam hormat dari


Contoh skrip adalah seperti berikut. Salin skrip di http://panduanpemblog.blogspot.com/2009/09/halang-orang-copy-gambar-dengan-right.html:
| <script language="JavaScript"> <!-- //Disable right mouse click Script //By Maximus (maximus@nsimail.com) w/ mods by DynamicDrive //For full source code, visit http://www.dynamicdrive.com var message="Function Disabled!"; /////////////////////////////////// function clickIE4(){ if (event.button==2){ alert(message); return false; } } function clickNS4(e){ if (document.layers||document.getElementById&&!document.all){ if (e.which==2||e.which==3){ alert(message); return false; } } } if (document.layers){ document.captureEvents(Event.MOUSEDOWN); document.onmousedown=clickNS4; } else if (document.all&&!document.getElementById){ document.onmousedown=clickIE4; } document.oncontextmenu=new Function("alert(message);return false") // --> </script> |
Setelah salin log masuk dalam papan pemuka blogger melalui Blogger in Draft.
Pilih Layout dan pilih Page Elements:
Pilih salah satu Add a Gadget:
Dalam window Configure Add a Gadget pilih HTML/JavaScript:
Berikutnya dalam window Configure HTML/JavaScript masukkan skrip di atas dalam ruangan yang disediakan (Title lebih baik dibiarkan kosong):
Imej, gambar teks dan lain-lain yang anda papar dalam blog anda sekarang tidak boleh disalin dengan mouse right click.
Sekian, selamat mencuba dan selamat berjaya.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanpemblog.blogspot.com/.
Salam hormat dari
Besarkan Gambar Dengan Teknik Image Magnifier
8:40 PMAtas permintaan dari rakan kita Lana, kita sediakan satu panduan di sini bagaimana caranya untuk membesarkan imej apabila diklik di atasnya. Sila klik gambar berikut sebagai contoh apa yang dimaksudkan:

Sekiranya anda menggunakan fungsi 'Insert Image' blogger di bawah 'Compose' mode untuk memuat naik gambar ke dalam pos blog anda, atau gambar yang digunakan disimpan dalam hos luar yang lain, kod yang diberi adalah lebih kurang seperti berikut:
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYxIBSMlqpFpa6OVkeeuVOfrd9beofW91srSvNRTerei7dzA1vjUpy4vo8-Q5GPwDDdjHg5gA5zznBVIV74BZ7HMjpKfpVAL4O3llbZ0clJj08eCgxjFR_M4CX0HL0O3sY8x_X32IBTpJn/s1600-h/aishwarya-rai-politician.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYxIBSMlqpFpa6OVkeeuVOfrd9beofW91srSvNRTerei7dzA1vjUpy4vo8-Q5GPwDDdjHg5gA5zznBVIV74BZ7HMjpKfpVAL4O3llbZ0clJj08eCgxjFR_M4CX0HL0O3sY8x_X32IBTpJn/s320/aishwarya-rai-politician.jpg" /></a> |
Untuk menggunakan teknik image magnifier ini sila hapuskan (delete) pautan warna merah dalam contoh di atas. Yang perlu digunakan adalah tag <img ...> sahaja dengan beberapa tambahan class="magnify" data-magnifyby="3" ("4" atau "5" untuk imej yang lebih besar), gantikan 's320' menjadi 's800' seperti berikut:
<img border="0" class="magnify" data-magnifyby="3" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYxIBSMlqpFpa6OVkeeuVOfrd9beofW91srSvNRTerei7dzA1vjUpy4vo8-Q5GPwDDdjHg5gA5zznBVIV74BZ7HMjpKfpVAL4O3llbZ0clJj08eCgxjFR_M4CX0HL0O3sY8x_X32IBTpJn/s800/aishwarya-rai-politician.jpg" /> |
class="magnify" - tag ini MESTI dimasukkan jika tidak magnify tidak akan berfungsi.
data-magnifyby="3" bermaksud gambar akan dibesarkan 3 kali ganda dari saiz asalnya, boleh dijadikan "1.5", "2", "4" dan seterusnya.
data-magnifyduration="1000" adalah pilihan yang boleh dimasukkan untuk menentukan tempoh selama mana gambar itu dibesarkan dan selepas tempoh yang dinyatkan secara otomatik dia kembali ke saiz asalnya. Nilai "500" untuk tempoh masa setengah (1/2) saat, "1000" untuk 1 saat, "2000" untuk 2 saat dan seterusnya.
Teknik atau hack ini dinamakan 'jQuery Image Magnify' menggunakan 'javascript' yang telah dicipta atau dibangunkan oleh tim dari Dynamicdrive.com. Script boleh juga diperolehi dari laman ini.
Tiga (3) fail javascript yang akan digunakan untuk teknik ini adalah:
- magnify.cur (memerlukan hos luar)
- jquery.magnifier.js (juga memerlukan hos luar)
- satu script yang perlu dimsukkan ke dalam kod template (disertakan di bawah)
Fail-fail di atas memerlukan hos luaran untuk berfungsi jadi anda perlu membuka satu akaun percuma di http://ripway.com/ sebagai hos untuk menyimpan dan mengendalikan kedua-dua fail imej cursor 'magnify.cur' dan script 'jquery.magnifier.js'. Muat naik kedua fail ini dalam ripway.com dan catatkan pautannya. Oleh kerana kita menggunakan akaun percuma (tidak berbayar) sudah tentulah had bandwidth yang diberi adalah sangat minima, anda dinasihatkan membuka akaun sendiri elakkan dari menggunakan pautan milik orang lain untuk menghindarkan sebarang masalah lebihguna bandwidth kemudian nanti. Bandwidth untuk satu blog sendiri dengan akaun percuma adalah lebih dari mencukupi.
Bagaimana cara mendaftar dengan hos ripway.com sila baca panduan Daftar Untuk Akaun Percuma Hos Fail Javascript
Antara laman web yang dikenalpasti menyediakan khidmat hotlink percuma untuk fail javascript adalah:
Atau sila maklumkan kami jika ada hos lain yang lebih baik, terjamin dan percuma. Hos percuma selalunya mensyaratkan mesti ada aktiviti dalam tempoh 30 hari untuk mengelakkan fail atau akaun dihapus.
1. Fail imej Cursor 'magnify.cur'.
1.1 Dapatkan dan muat turun fail imej cursor 'magnify.cur' di sini dynamicdrive.com. Simpan fail ini dalam komputer anda (Notepad) dan muat naik dalam ripway.com.
1.2 Contoh pautan yang akan dicapai di ripway.com seperti berikut:
1.2 Contoh pautan yang akan dicapai di ripway.com seperti berikut:
2. Fail Script 'jquery.magnifier.js'
2.1 Anda boleh copy script berikut dan beri nama fail sebagai 'jquery.magnifier.js' dan simpan dalam komputer anda menggunakan perisian Notepad untuk dimuat naik dalam ripway.com. Atau anda boleh muat turun dari laman 'Dynamicdrive.com' di atas. (Sila baca keterangan penting di bawah):
/* jQuery Image Magnify script v1.0 * Last updated: July 13th, 2009. This notice must stay intact for usage * Author: Dynamic Drive at http://www.dynamicdrive.com/ * Visit http://www.dynamicdrive.com/ for full source code */ jQuery.noConflict() jQuery.imageMagnifier={ dsettings: { magnifyby: 3, //default increase factor of enlarged image duration: 500, //default duration of animation, in millisec imgopacity: 0.2 //opacify of original image when enlarged image overlays it }, cursorcss: 'url(alamat-pautan-hos), -moz-zoom-in', //Value for CSS's 'cursor' attribute, added to original image zIndexcounter: 100,imgshells: [], refreshoffsets:function($window, $target, warpshell){ var $offsets=$target.offset() var winattrs={x:$window.scrollLeft(), y:$window.scrollTop(), w:$window.width(), h:$window.height()} warpshell.attrs.x=$offsets.left //update x position of original image relative to page warpshell.attrs.y=$offsets.top warpshell.newattrs.x=winattrs.x+winattrs.w/2-warpshell.newattrs.w/2 warpshell.newattrs.y=winattrs.y+winattrs.h/2-warpshell.newattrs.h/2 if (warpshell.newattrs.x warpshell.newattrs.x=winattrs.x+5 } if (warpshell.newattrs.y jQuery.imageMagnifier.magnify($, $imgref, options) } else if (this.complete){ //account for IE not firing image.onload jQuery.imageMagnifier.magnify($, $imgref, options) } else{ $(this).bind('load', function(){ jQuery.imageMagnifier.magnify($, $imgref, options) }) } }) }; //** The following applies the magnify effect to images with class="magnify" and optional "data-magnifyby" and "data-magnifyduration" attrs //** It also looks for links with attr rel="magnify[targetimageid]" and makes them togglers for that image jQuery(document).ready(function($){ var $targets=$('.magnify') $targets.each(function(i){ var $target=$(this) var options={} if ($target.attr('data-magnifyby')) options.magnifyby=parseFloat($target.attr('data-magnifyby')) if ($target.attr('data-magnifyduration')) options.duration=parseInt($target.attr('data-magnifyduration')) $target.imageMagnifier(options) }) var $triggers=$('a[rel^="magnify["]') $triggers.each(function(i){ var $trigger=$(this) var targetid=$trigger.attr('rel').match(/\[.+\]/)[0].replace(/[\[\]']/g, '') //parse 'id' from rel='magnify[id]' $trigger.data('magnifyimageid', targetid) $trigger.click(function(e){ $('#'+$(this).data('magnifyimageid')).trigger('click.magnify') e.preventDefault() }) }) }) |
2.2 Penting: Sebelum disimpan dan sebelum dimuat naik ke dalam ripway.com sila cari tag berikut dalam script di atas:
cursorcss: 'url(alamat-pautan-hos), -moz-zoom-in', //Value for CSS's 'cursor' |
2.3 Ganti dan masukkan (alamat-pautan-hos)di atas dengan pautan fail 'magnify.cur' dari ripway.com seperti contoh berikut:
cursorcss: 'url( http://h1.ripway.com/ibnunurdin/magnify.cur), -moz-zoom-in', //Value for CSS's 'cursor' |
3. Script yang perlu dimasukkan ke dalam template blog anda.
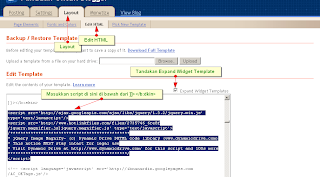
3.1 Copy script berikut untuk dimasukkan ke dalam kod template blog anda. (Sebelum itu baca keterangan di bawahnya terlebih dahulu):
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"> </script> <script src="pautan-hos-jquery-script" type="text/javascript"> /************************************************ jQuery Image Magnify- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com) * This notice MUST stay intact for legal use * Visit Dynamic Drive at http://www.dynamicdrive.com/ for this script and 100s more ***********************************************/ </script> |
3.2 Tag berikut dalam script di atas hendaklah diganti dengan alamat pautan hos bagi fail script 'jquery.magnifier.js':
<script src="pautan-hos-jquery-script" type="text/javascript"> |
3.3 seperti contoh berikut:
<script src=" http://h1.ripway.com/ibnunurdin/jquery.magnifier.js" type="text/javascript"> |
3.4 Setelah itu masukkan script di atas ke dalam template blog anda tempatnya di sebelah bawah tag ]]><b:skin> sebelum tag </head> seperti berikut:
3.5 Jangan lupa SAVE template anda.
Diharap penjelasan diatas boleh dan mudah difahami sebagai panduan.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanpemblog.blogspot.com/

Papar Gambar Cara Lightbox Dalam Pos
10:23 AM
Sekiranya blog anda adalah blog yang banyak menyiarkan gambar-gambar atau imej-imej, membuka gambar-gambar dengan teknik lightbox image viewer ini amat sesuai untuk menjimatkan ruangan.
Tunggu sehingga blog selesai loading sepenuhnya klik pada gambar thumbnail berikut:






Gambar-gambar asal yang besar boleh dijadikan berukuran kecil saiz thumbnail untuk disimpan dalam komputer anda dan untuk dipaparkan dalam blog pos sebagai pautan kepada gambar-gambar asal yang berukuran lebih besar. Sila ikut panduan Menjadikan Gambar Berukuran Thumbnail Online.
Cara membuatnya:
1. Lima (5) buah fail yang digunakan adalah Overlay.png, Loading.gif, Close.gif untuk fail imej, Lightbox.css untuk CSS dan Lightbox.js adalah fail Javascript seperti berikut:


2. Hostkan fail-fail Overlay.png, Loading.gif dan Close.gif dalam hos Photobucket, ImageShack atau Flickr. Catatkan alamat URL pautannya.
3. Hoskan fail-fail Lightbox.css dan Lightbox.js dan hos Sigmirror.com atau Ripway.com. Catatkan alamat URL pautannya.
4. Kesemua fail-fail di atas boleh dimuat turun dari laman sesawang Dynamic Drive
5. Di bawah adalah kod untuk perlu di masukkan kedalam kod template blog anda:
6. Kod untuk gambar-gambar yang akan dimasukkan ke dalam blog pos adalah di mana gambar-gamber berkenaan akan dipaparkan seperti berikut:
Sekian, selamat mencuba dan selamat berjaya.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanpemblog.blogspot.com/.
Salam hormat dari
Tunggu sehingga blog selesai loading sepenuhnya klik pada gambar thumbnail berikut:






Gambar-gambar asal yang besar boleh dijadikan berukuran kecil saiz thumbnail untuk disimpan dalam komputer anda dan untuk dipaparkan dalam blog pos sebagai pautan kepada gambar-gambar asal yang berukuran lebih besar. Sila ikut panduan Menjadikan Gambar Berukuran Thumbnail Online.
Cara membuatnya:
1. Lima (5) buah fail yang digunakan adalah Overlay.png, Loading.gif, Close.gif untuk fail imej, Lightbox.css untuk CSS dan Lightbox.js adalah fail Javascript seperti berikut:
1.1 Imej latar belakang overlay.png:

1.2 Imej pembuka Loading.gif:
1.3 Imej penutup Close.gif:

1.4Salin ketiga-tiga imeja di atas dengan klik mouse sebelah kanan dan pilih Save Image As, hoskan imej-imej ini dalam hos imej anda sertakan catakan pautannya.
1.5 Fail CSS Lightbox.css:
| #lightbox{ background-color:#eee; padding: 10px; border-bottom: 2px solid #666; border-right: 2px solid #666; } #lightboxDetails{ font-size: 0.8em; padding-top: 0.4em; } #lightboxCaption{ float: left; } #keyboardMsg{ float: right; } #closeButton{ top: 5px; right: 5px; } #lightbox img{ border: none; clear: both;} #overlay img{ border: none; } #overlay{ background-image: url(overlay.png); } * html #overlay{ background-color: #333; back\ground-color: transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="overlay.png", sizingMethod="scale"); } |
1.5.1 Masukkan alamat URL hos bagi imej overlay.png warna merah di atas dengan http;// sekali pada tempat warna merah dalam fail CSS di atas.
1.6 Fail javascript Lightbox.js:
/* Lightbox JS: Fullsize Image Overlays by Lokesh Dhakar - http://www.huddletogether.com For more information on this script, visit: http://huddletogether.com/projects/lightbox/ Script featured on Dynamic Drive code library Jan 24th, 06': http://www.dynamicdrive.com Licensed under the Creative Commons Attribution 2.5 License - http://creativecommons.org/licenses/by/2.5/ (basically, do anything you want, just leave my name and link) Table of Contents ----------------- Configuration Functions - getPageScroll() - getPageSize() - pause() - getKey() - listenKey() - showLightbox() - hideLightbox() - initLightbox() - addLoadEvent() Function Calls - addLoadEvent(initLightbox) */ // // Configuration // // If you would like to use a custom loading image or close button reference them in the next two lines. var loadingImage = 'loading.gif'; var closeButton = 'close.gif'; // // getPageScroll() // Returns array with x,y page scroll values. // Core code from - quirksmode.org // function getPageScroll(){ var yScroll; if (self.pageYOffset) { yScroll = self.pageYOffset; } else if (document.documentElement && document.documentElement.scrollTop){ // Explorer 6 Strict yScroll = document.documentElement.scrollTop; } else if (document.body) {// all other Explorers yScroll = document.body.scrollTop; } arrayPageScroll = new Array('',yScroll) return arrayPageScroll; } // // getPageSize() // Returns array with page width, height and window width, height // Core code from - quirksmode.org // Edit for Firefox by pHaez // function getPageSize(){ var xScroll, yScroll; if (window.innerHeight && window.scrollMaxY) { xScroll = document.body.scrollWidth; yScroll = window.innerHeight window.scrollMaxY; } else if (document.body.scrollHeight > document.body.offsetHeight){ // all but Explorer Mac xScroll = document.body.scrollWidth; yScroll = document.body.scrollHeight; } else { // Explorer Mac...would also work in Explorer 6 Strict, Mozilla and Safari xScroll = document.body.offsetWidth; yScroll = document.body.offsetHeight; } var windowWidth, windowHeight; if (self.innerHeight) { // all except Explorer windowWidth = self.innerWidth; windowHeight = self.innerHeight; } else if (document.documentElement && document.documentElement.clientHeight) { // Explorer 6 Strict Mode windowWidth = document.documentElement.clientWidth; windowHeight = document.documentElement.clientHeight; } else if (document.body) { // other Explorers windowWidth = document.body.clientWidth; windowHeight = document.body.clientHeight; } // for small pages with total height less then height of the viewport if(yScroll < windowHeight){ pageHeight = windowHeight; } else { pageHeight = yScroll; } // for small pages with total width less then width of the viewport if(xScroll < windowWidth){ pageWidth = windowWidth; } else { pageWidth = xScroll; } arrayPageSize = new Array(pageWidth,pageHeight,windowWidth,windowHeight) return arrayPageSize; } // // pause(numberMillis) // Pauses code execution for specified time. Uses busy code, not good. // Code from http://www.faqts.com/knowledge_base/view.phtml/aid/1602 // function pause(numberMillis) { var now = new Date(); var exitTime = now.getTime() numberMillis; while (true) { now = new Date(); if (now.getTime() > exitTime) return; } } // // getKey(key) // Gets keycode. If 'x' is pressed then it hides the lightbox. // function getKey(e){ if (e == null) { // ie keycode = event.keyCode; } else { // mozilla keycode = e.which; } key = String.fromCharCode(keycode).toLowerCase(); if(key == 'x'){ hideLightbox(); } } // // listenKey() // function listenKey () { document.onkeypress = getKey; } // // showLightbox() // Preloads images. Pleaces new image in lightbox then centers and displays. // function showLightbox(objLink) { // prep objects var objOverlay = document.getElementById('overlay'); var objLightbox = document.getElementById('lightbox'); var objCaption = document.getElementById('lightboxCaption'); var objImage = document.getElementById('lightboxImage'); var objLoadingImage = document.getElementById('loadingImage'); var objLightboxDetails = document.getElementById('lightboxDetails'); var arrayPageSize = getPageSize(); var arrayPageScroll = getPageScroll(); // center loadingImage if it exists if (objLoadingImage) { objLoadingImage.style.top = (arrayPageScroll[1] ((arrayPageSize[3] - 35 - objLoadingImage.height) / 2) 'px'); objLoadingImage.style.left = (((arrayPageSize[0] - 20 - objLoadingImage.width) / 2) 'px'); objLoadingImage.style.display = 'block'; } // set height of Overlay to take up whole page and show objOverlay.style.height = (arrayPageSize[1] 'px'); objOverlay.style.display = 'block'; // preload image imgPreload = new Image(); imgPreload.onload=function(){ objImage.src = objLink.href; // center lightbox and make sure that the top and left values are not negative // and the image placed outside the viewport var lightboxTop = arrayPageScroll[1] ((arrayPageSize[3] - 35 - imgPreload.height) / 2); var lightboxLeft = ((arrayPageSize[0] - 20 - imgPreload.width) / 2); objLightbox.style.top = (lightboxTop < 0) ? "0px" : lightboxTop "px"; objLightbox.style.left = (lightboxLeft < 0) ? "0px" : lightboxLeft "px"; objLightboxDetails.style.width = imgPreload.width 'px'; if(objLink.getAttribute('title')){ objCaption.style.display = 'block'; //objCaption.style.width = imgPreload.width 'px'; objCaption.innerHTML = objLink.getAttribute('title'); } else { objCaption.style.display = 'none'; } // A small pause between the image loading and displaying is required with IE, // this prevents the previous image displaying for a short burst causing flicker. if (navigator.appVersion.indexOf("MSIE")!=-1){ pause(250); } if (objLoadingImage) { objLoadingImage.style.display = 'none'; } objLightbox.style.display = 'block'; // After image is loaded, update the overlay height as the new image might have // increased the overall page height. arrayPageSize = getPageSize(); objOverlay.style.height = (arrayPageSize[1] 'px'); // Check for 'x' keypress listenKey(); return false; } imgPreload.src = objLink.href; } // // hideLightbox() // function hideLightbox() { // get objects objOverlay = document.getElementById('overlay'); objLightbox = document.getElementById('lightbox'); // hide lightbox and overlay objOverlay.style.display = 'none'; objLightbox.style.display = 'none'; // disable keypress listener document.onkeypress = ''; } // // initLightbox() // Function runs on window load, going through link tags looking for rel="lightbox". // These links receive onclick events that enable the lightbox display for their targets. // The function also inserts html markup at the top of the page which will be used as a // container for the overlay pattern and the inline image. // function initLightbox() { if (!document.getElementsByTagName){ return; } var anchors = document.getElementsByTagName("a"); // loop through all anchor tags for (var i=0; i<anchors.length; i ){ var anchor = anchors[i]; if (anchor.getAttribute("href") && (anchor.getAttribute("rel") == "lightbox")){ anchor.onclick = function () {showLightbox(this); return false;} } } // the rest of this code inserts html at the top of the page that looks like this: // // <div id="overlay"> // <a href="#" onclick="hideLightbox(); return false;"><img id="loadingImage" /></a> // </div> // <div id="lightbox"> // <a href="#" onclick="hideLightbox(); return false;" title="Click anywhere to close image"> // <img id="closeButton" /> // <img id="lightboxImage" /> // </a> // <div id="lightboxDetails"> // <div id="lightboxCaption"></div> // <div id="keyboardMsg"></div> // </div> // </div> var objBody = document.getElementsByTagName("body").item(0); // create overlay div and hardcode some functional styles (aesthetic styles are in CSS file) var objOverlay = document.createElement("div"); objOverlay.setAttribute('id','overlay'); objOverlay.onclick = function () {hideLightbox(); return false;} objOverlay.style.display = 'none'; objOverlay.style.position = 'absolute'; objOverlay.style.top = '0'; objOverlay.style.left = '0'; objOverlay.style.zIndex = '90'; objOverlay.style.width = '100%'; objBody.insertBefore(objOverlay, objBody.firstChild); var arrayPageSize = getPageSize(); var arrayPageScroll = getPageScroll(); // preload and create loader image var imgPreloader = new Image(); // if loader image found, create link to hide lightbox and create loadingimage imgPreloader.onload=function(){ var objLoadingImageLink = document.createElement("a"); objLoadingImageLink.setAttribute('href','#'); objLoadingImageLink.onclick = function () {hideLightbox(); return false;} objOverlay.appendChild(objLoadingImageLink); var objLoadingImage = document.createElement("img"); objLoadingImage.src = loadingImage; objLoadingImage.setAttribute('id','loadingImage'); objLoadingImage.style.position = 'absolute'; objLoadingImage.style.zIndex = '150'; objLoadingImageLink.appendChild(objLoadingImage); imgPreloader.onload=function(){}; // clear onLoad, as IE will flip out w/animated gifs return false; } imgPreloader.src = loadingImage; // create lightbox div, same note about styles as above var objLightbox = document.createElement("div"); objLightbox.setAttribute('id','lightbox'); objLightbox.style.display = 'none'; objLightbox.style.position = 'absolute'; objLightbox.style.zIndex = '100'; objBody.insertBefore(objLightbox, objOverlay.nextSibling); // create link var objLink = document.createElement("a"); objLink.setAttribute('href','#'); objLink.setAttribute('title','Click to close'); objLink.onclick = function () {hideLightbox(); return false;} objLightbox.appendChild(objLink); // preload and create close button image var imgPreloadCloseButton = new Image(); // if close button image found, imgPreloadCloseButton.onload=function(){ var objCloseButton = document.createElement("img"); objCloseButton.src = closeButton; objCloseButton.setAttribute('id','closeButton'); objCloseButton.style.position = 'absolute'; objCloseButton.style.zIndex = '200'; objLink.appendChild(objCloseButton); return false; } imgPreloadCloseButton.src = closeButton; // create image var objImage = document.createElement("img"); objImage.setAttribute('id','lightboxImage'); objLink.appendChild(objImage); // create details div, a container for the caption and keyboard message var objLightboxDetails = document.createElement("div"); objLightboxDetails.setAttribute('id','lightboxDetails'); objLightbox.appendChild(objLightboxDetails); // create caption var objCaption = document.createElement("div"); objCaption.setAttribute('id','lightboxCaption'); objCaption.style.display = 'none'; objLightboxDetails.appendChild(objCaption); // create keyboard message var objKeyboardMsg = document.createElement("div"); objKeyboardMsg.setAttribute('id','keyboardMsg'); objKeyboardMsg.innerHTML = 'press <kbd>x</kbd> to close'; objLightboxDetails.appendChild(objKeyboardMsg); } // // addLoadEvent() // Adds event to window.onload without overwriting currently assigned onload functions. // Function found at Simon Willison's weblog - http://simon.incutio.com/ // function addLoadEvent(func) { var oldonload = window.onload; if (typeof window.onload != 'function'){ window.onload = func; } else { window.onload = function(){ oldonload(); func(); } } } addLoadEvent(initLightbox); // run initLightbox onLoad |
1.6.1 Masukkan alamat URL hos (sekalli dengan http://) imej Loading.gif dan imej Close.gif pada tempatnya dalam fail javascript di atas seperti berikut:
| var loadingImage = 'http://alamat-URL-Hos/...../loading.gif'; var closeButton = 'http://alamat-URL-Hos/...../close.gif'; |
1.7 Hoskan fail CSS Lightbox.css dan fail Javascript Lightbox.js dalam hos fail javascript anda. Sila baca panduan bagaimana mendaftar dengan Sigmirror.com untuk menghoskan fail javascript. Ikut panduan Daftar Dengan Sigmirror Untuk Hos Fail Javascript
2. Hostkan fail-fail Overlay.png, Loading.gif dan Close.gif dalam hos Photobucket, ImageShack atau Flickr. Catatkan alamat URL pautannya.
3. Hoskan fail-fail Lightbox.css dan Lightbox.js dan hos Sigmirror.com atau Ripway.com. Catatkan alamat URL pautannya.
4. Kesemua fail-fail di atas boleh dimuat turun dari laman sesawang Dynamic Drive
5. Di bawah adalah kod untuk perlu di masukkan kedalam kod template blog anda:
| <link href="http://Alamat-URL-Hos/...../lightbox.css" media="screen" rel="stylesheet" type="text/css"></link> |
5.1 Masukkan alamat URL hos sekali dengan http:// bagi fail Lightbox.css diatas.
5.2 Masukkan kod di atas dalam kod template blog anda sebelum tag ]]></b:skin> seperti berikut:
5.3 Masukkan alamat URL hos fail Lightbos.js warna merah di bawah:
| <script src="http://Alamat-URL-Hos/...../lightbox.js" type="text/javascript"> </script> |
5.4 Setelah itu masukkan kod di atas dalam kod template blog anda sebelum tag </head> seperti berikut:
6. Kod untuk gambar-gambar yang akan dimasukkan ke dalam blog pos adalah di mana gambar-gamber berkenaan akan dipaparkan seperti berikut:
6.1 Masukkan alamat URL gambar asal yang berukuran besar di tempat "alamat-URL/Gambar-Ukuran-Besar.jpg" dan gambar berukuran thumbnail masukkan di tempat "Alamat-URL/Gambar-Thumbnail.jpg". Masukkan http:// pada alamat URL gambar. Jangan ubah tag rel="lightbox". Gambar boleh diambil dari komputer sendiri atau dari hos luar yang lain:
| <a href="http://Alamat-URL/Gambar-Ukuran-Besar.jpg" rel="lightbox" ><img src="http://Alamat-URL/Gambar-Thumbnail.jpg" /></a> |
6.2 Masukkan alamat URL gambar asal yang berukuran besar di tempat "alamat-URL/Gambar-Ukuran-Besar.jpg". Anda boleh masukkan sebarang keterangan mengenai gambar dalam tag title="", keterangan ini akan dipaparkan di bahagian bawah gambar asal berukuran besar. Masukkan gambar berukuran thumbnail masukkan di tempat "Alamat-URL/Gambar-Thumbnail.jpg". Jangan lupa masukkan sekali http:// pada alamat URL gambar. Jangan ubah tag rel="lightbox". Gambar boleh diambil dari komputer sendiri atau dari hos luar yang lain:
| <a href="http://alamat-URL/Gambar-Ukuran-Besar.jpg" rel="lightbox" title="Keterangan Di Bawah Gambar"><img src="http://Alamat-URL/Gambar-Thumbnail.jpg" /></a> |
6.3 Kod di bawah sekiranya anda tidak memaparkan gambar thumbnail dalam pos blog sebalik hanya meletakkan tajuk gambar. Masukkan alamat URL dan gambar asal ukuran besar di tempat dan masukkan tajuk di tempat Tajuk Gambar" dalam kod seperti berikut:
| <a href="http://alamat-URL/Gambar-Ukuran-Besar.jpg" rel="lightbox" title="Keterangan Gambar">Tajuk Gambar</a> |
Sekian, selamat mencuba dan selamat berjaya.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanpemblog.blogspot.com/.
Salam hormat dari
Daftar Dengan Sigmirror Untuk Hos Fail Javascript
6:58 AM
Panduan untuk daftar dengan Sigmirror sebagai hos fail javascript.
Berbanding ripway.com, sigmirror menawarkan khidmat muatnaik naik pelbagai jenis fail dengan had maksima 5GB, 10MB had maksima untuk satu fail, 7GB bandwidth. Kandungan pornografi tidak dibenarkan.
Alamat URL ialah - http://www.sigmirror.com/.
Klik Register:
Masukkan maklumat yang dikehendaki:
Jika berjaya daftar skrin berikut akan dibuka. Semak petimasuk email anda kerana satu email akan dihantar kepada anda tanda pengesahan:
Email pengesahan:
Akaun di activate:
Log masuk sigmirror:
Klik upload untuk muat naik fail javascript atau fail lain:
Dapatkan fail dari komputer anda untuk dimuatnaik:
Pautan hotlink kepada fail berkenaan telah disediakan;
Log keluar dari sigmirror:
Sekian, selamat mencuba dan selamat berjaya.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanpemblog.blogspot.com/
Salam hormat dari,
Berbanding ripway.com, sigmirror menawarkan khidmat muatnaik naik pelbagai jenis fail dengan had maksima 5GB, 10MB had maksima untuk satu fail, 7GB bandwidth. Kandungan pornografi tidak dibenarkan.
Alamat URL ialah - http://www.sigmirror.com/.
Klik Register:
Masukkan maklumat yang dikehendaki:
Jika berjaya daftar skrin berikut akan dibuka. Semak petimasuk email anda kerana satu email akan dihantar kepada anda tanda pengesahan:
Email pengesahan:
Akaun di activate:
Log masuk sigmirror:
Klik upload untuk muat naik fail javascript atau fail lain:
Dapatkan fail dari komputer anda untuk dimuatnaik:
Pautan hotlink kepada fail berkenaan telah disediakan;
Log keluar dari sigmirror:
Sekian, selamat mencuba dan selamat berjaya.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanpemblog.blogspot.com/
Salam hormat dari,
MyBlogLog
Sponsor
Powered by Blogger.
Soal Jawab Agama
Trafik
Recent Posts
Pages
Follow
All Posts
- Halaman Utama
- Tab Menu Pages Untuk Template Ethereal Blogger
- Button Berapa Pengunjung Blog Semasa
- Shoutbox Tersembunyi Di Tepi
- Gadget Follower Guna Google Friend Connect
- Hos Fail JavaScript di Project Hosting On Google Code
- Cara Pinda Post Date Header
- Butang Like Facebook Dalam Blog
- Shopping Cart Untuk Blog Jualan
- Cara Untuk Bagi Pengunjung Blog Muat Naik Dokument Dari Dalam Blog
- Kenapa Blog Terlalu Lembap Bila Dibuka?
- Hantar Pos Blog Melalui Emel
- Cuba Blogger dengan Pelayar Internet Google Chrome
- Halang Copy Dengan Right Click Mouse
- Merubah Struktur Template Blog Dengan Fungsi Design Blogger
- Muatturun Video Youtube
- Pasang Flag Counter Pengunjung Blog
- eReferrer Pengunjung ke Blog Anda
- Cross Browser Marquee
- Slide in Menu
- Playlist Lagu MP3
- Jadikan Gambar Berukuran Thumbnail Online
- Font Baru Dari Google
- Buat Drop Down Menu Sendiri
- Top Menu Link Pada Labels
- Skrip Slideshow Conveyor Belt
- Top Menu Untuk Template NotePad
- Blogger In Draft sebagai Default Papan Pemuka
- Alamat URL Pos
- Gambar Di Sebelah Perenggan Dalam Pos
- Tab Menu Navigasi
- Widget Nota Pendek Untuk Blog
- Struktur Template Blogger
- Tersangkut-sangkut Nonton Video Youtube?
- Latih Jari-jari Menaip Laju
- Borang Online Dalam Pos Blog
- Gadget Pos Yang Diminati Dari Google Friend Connect
- Kucing pun Menari Gembira
- Teks Dengan Kerdipan Lampu Neon
- Ping Blog Anda
- Iklan Adsense Dalam Blog
- Yahoo Messenger Pingbox Dalam Blog
- Status Yahoo Messenger Dalam Blog
- Jadikan Blog Sebagai Blog Pribadi (Private)
- Guna Domain Sendiri Untuk Blogger
- Huruf Permulaan Ukuran Besar Dalam Pos
- Menu Slide-In dari DynamicDrive.com
- Hos Gambar Di Picasa Web Album
- Pages Baru Dari Blogger (Menu Navigasi)
- Gadget Kucing Cute Dari Google
- Ikon Scroll to Top Dalam Blog
- Borang Contact Me Dari Kontactr
- Hos Fail Javascript | MP3 Di Google Sites
- Fungsi Baca Seterusnya (Read More) Dari Blogger
- Slide Power Point Dalam Pos Blog
- Pasang Iklan Nuffnang Dalam Blog
- Dokumen DPF Dalam Pos Blog
- Pasang StatCounter Dalam Blog
- Widget FaceBook Dalam Sidebar
- Buat Slideshow Guna Photobucket
- Buat Slideshow Guna Imageshack
- Pamir Gambar Guna Skrip Lightbox
- Besarkan Gambar Guna Image Magnifier
- Expando Gambar
- Pautan Pada Pos Lain LinkWithin
- Pasang Komen JS Kit
- Feedjit Live Traffic Dalam Blog
- Pos Terkini Dari Blogger
- Pos Terkini Dengan Gambar Thumbnail
- Komen Terkini Dari Blogger
- Masuk Shout Box cBox Dalam Sidebar
- Jadikan Template Minima Dark Tiga Kolom
- Export dan Import Blog Untuk Backup
- Panduan Mendaftar Blogger
- Masuk Tandatangan Bawah Pos
- Membuat Pos Baru (Post Editor)
- Masuk Gambar Dalam Pos
- Video Youtube Dalam Blog
- Kod Hexadecimal Warna
- Bagaimana Menyediakan Label Untuk Pos
- Sembunyikan Author, Tarikh, Waktu, Komen Dalam Pos
- Bagaimana Hapus Pos (Delete Post)
- Membuka Pos-pos Lama
- Mendapatkan Semula Blog Yang Telah Dihapus
- Cara HAPUS BLOG Yang Tidak Lagi Aktif
- Video Youtube Dalam Blog
- Bilangan Pos Dipaparkan Dalam Muka Depan
- 101 Tip Untuk Blogger
- Menukar Alamat URL Blog
- Susun Gambar Sebelah Menyebelah
- Scrolling Window Untuk Blog
- Rangkaian Template Percuma Untuk Blog
- Salji Turun Dalam Blog
- Salji Turun Dalam Blog Versi 2
- Muatnaik Gambar Dari Photobucket
- Muzik Dalam Blog
- Senaraikan Semua Pos Dalam Sidebar
- Kod Untuk Teks Bergerak
- Borang Email Subskripsi Feedburner Untuk Mengikuti Blog Anda
- Daftar Blog Dalam FeedBurner
- Daftar Dengan Blog Directory
- Daftar Dengan Enjin Pencarian
- Daftar Dengan Enjin Pencarian Yahoo
- Daftar Dengan Enjin Pencarian Google
- Daftar Dengan Enjin Pencarian Bing (MSN)
- Masukkan Imej Animasi
- Masukkan Flash Animasi Dalam Header
- Cara Tukar Template
- Cara Backup Blog
- Cara Hilangkan Blogger Navigatin Bar
- Pautan Dan Capaian Pada Laman Lain
Counter
Newbie
- Panduan Mendaftar Blogger
- Membuat Pos Baru
- Sunting Pos Lama
- Bilangan Pos Yang Perlu Dipaparkan
- Gadget Follower Dalam Blog
- Alamat URL Pos
- Alamat URL Blog
- Papan Pemuka Blogger (Dashboard)
- Menggunakan Kekunci Pintas (Shortcut)
- Hias Blog Dengan Google Gadget
- Hapus Pos Lama
- Imej Animasi Dalam Blog
- Tukar Nama Blog
- Senaraikan Semua Pos Dalam Sidebar
- Buat Blog Baru
- Cara Tukar Template
- Had Kemudahan Dibenarkan Dalam Satu Akaun Blogger